<pre>
// Only show products in search results
add_filter(‘pre_get_posts’,’wdo_search_result_products’);
function wdo_search_result_products($query) {
// Frontend search only
if ( ! is_admin() && $query->is_search() )
{
$query->set(‘post_type’, ‘product’); $query->set( ‘wc_query’, ‘product_query’ );
}
return $query;
}
Avada WordPress Theme Customization and Maintenance Support from India
Avada has been #1 selling theme in WordPress Theme market. more than 450000 downloads completed so far.
WordPressDeveloperOnline expert team provides the best WP support for Avada theme customization and maintenance. We have a vast year of experience with theme development and customization in WordPress theme market.
we satisfied 450+ clients requirement and got excellent feedback from them.
Services we provide related Premium Avada WordPress Theme are:
- Registered Avada with a product key in an hour
- Setup Avada theme with Demo data
- Setup and Customize Avada theme
- Blog design and development using Avada Theme
- Avada Theme Fusion Building
- provide support for Avada WordPress Theme’s Element issues
- provide support for Avada Theme’s Feature issues
- WooCommerce support for Avada Theme
- Expert Support for Avada WordPress Theme
- Speed Performance optimization for Avada theme
- Multi-language website with Avada WordPress theme
- Avada WordPress Theme Template design
WordPressDeveloperOnline’ professional team is used to work with Avada theme and We provide the best service for Avada Theme Issues and Customization.
Contact Us for any Support and Service behind Avada WP Theme.
How to add Buy now button in product page in woocommerce
Method-1 : How to add Buy now button in single product page or shop page in woocommerce using plugin
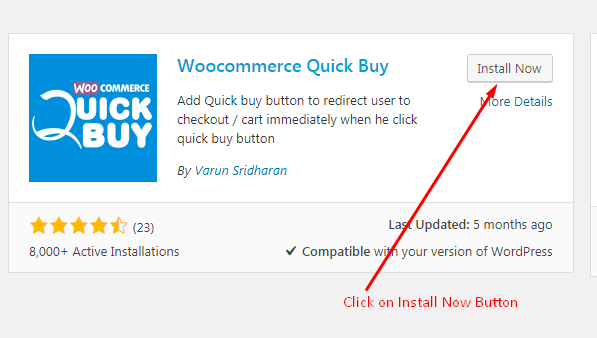
1. GO to Wp-Admin/plugins.
2. Click Add New. Search Woocommerce Quick Buy By Varun Sridharan .upload, installed and activate it.

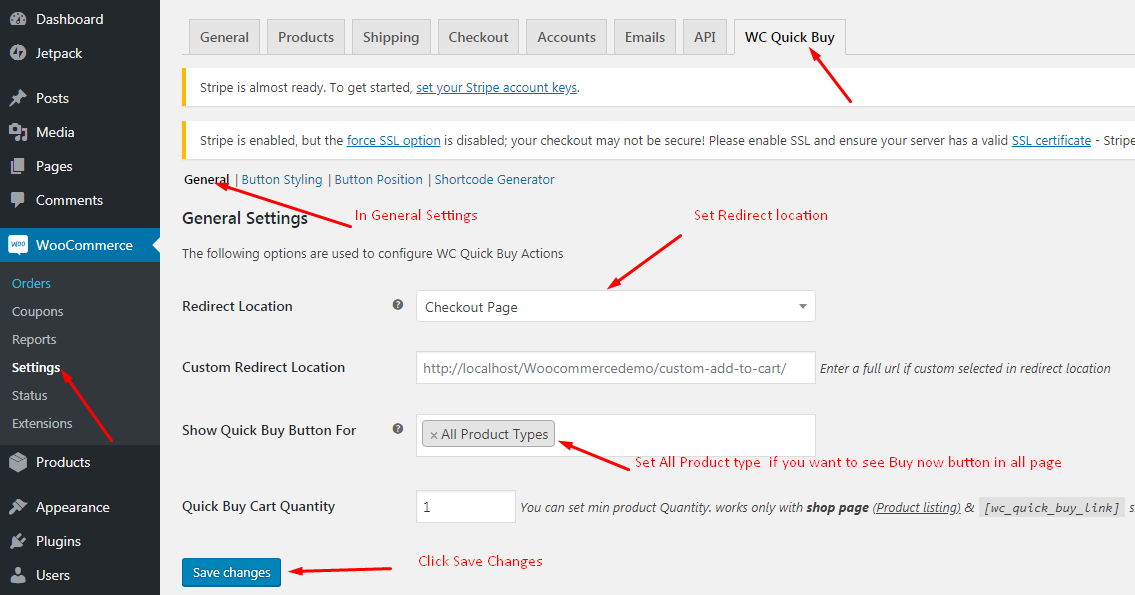
3.After activation. Go to the Woocommerce/Settings/Wc Quick Buy/General Settings.

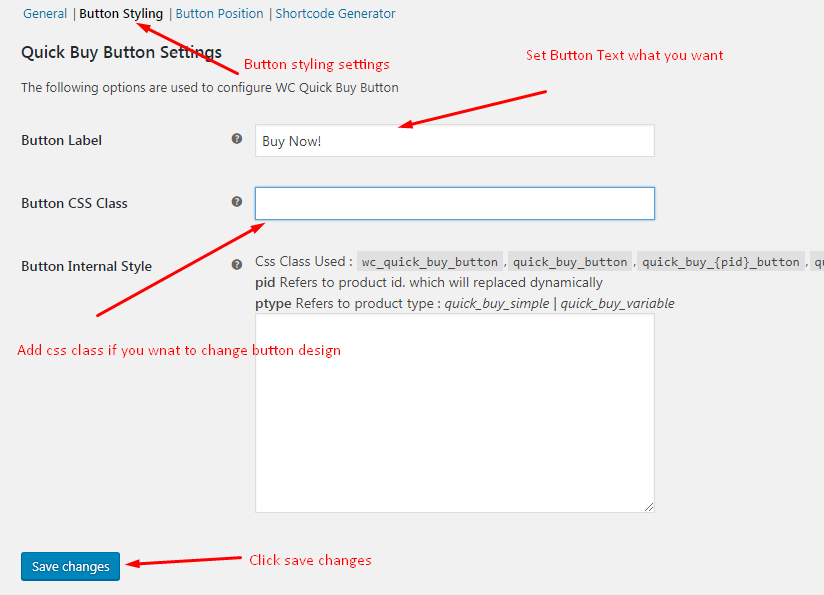
4.After Go to the Woocommerce/Settings/Wc Quick Buy/Button Styling Settings.

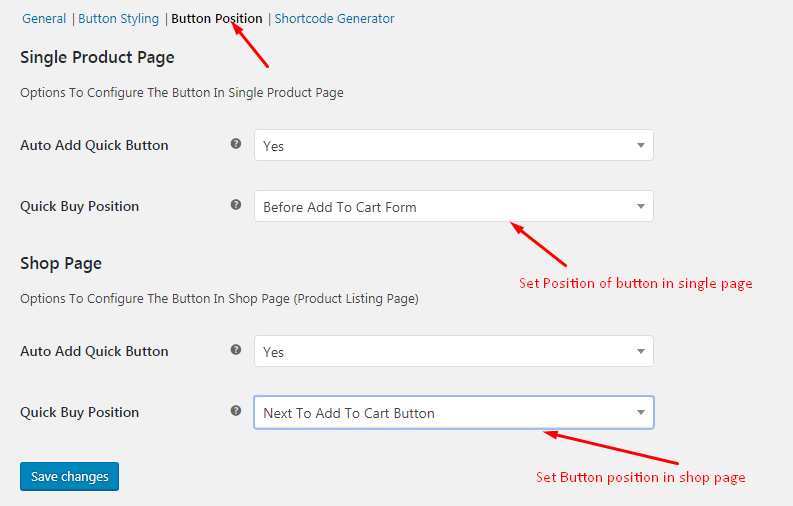
5.After Go to the Woocommerce/Settings/Wc Quick Buy/Button Position

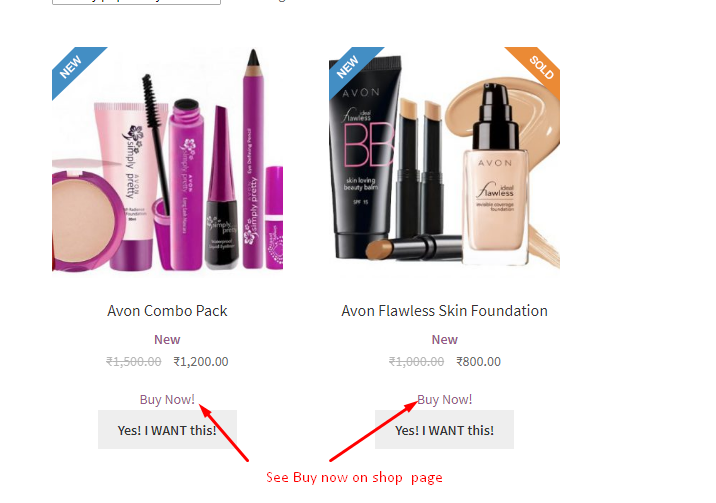
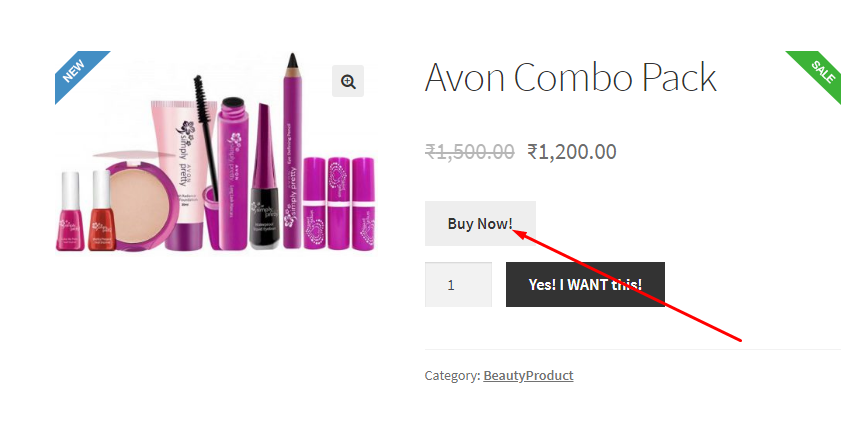
6. See Buy now button in shop page and single product page


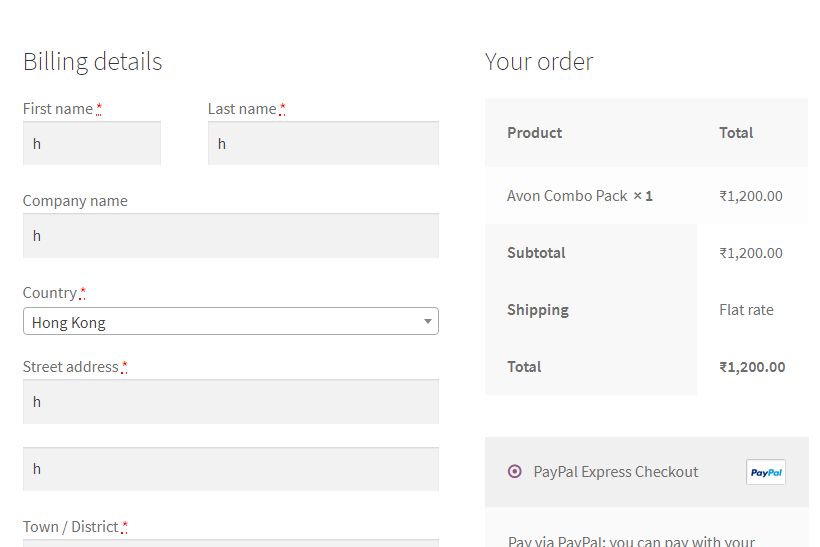
7. Click Buy Now button.It will redirect directly to checkout page and skip add to cart page.

Method-2 : How to Woocommerce add to cart button redirect to checkout on Single product page or shop page using code
1. On your FTP go to the wp-content\themes\what ever your active theme\function.php – Add below code. So when you click on add to cart button it will directly redirect to checkout page.
add_filter (‘add_to_cart_redirect’, ‘redirect_to_checkout’);
function redirect_to_checkout() {
global $woocommerce;
$checkout_url = $woocommerce->cart->get_checkout_url();
return $checkout_url;
}
Display Related WooCommerce Items In Random Order
function wfn_random_woo_related_products( $args ) {
$args['orderby'] = 'rand';
$args['post__in'] = null;
$args['posts_per_page'] = 4; // if want to show only 4
return $args;
}
add_filter( 'woocommerce_related_products_args', 'wfn_random_woo_related_products' );
To Stop show Related Products on WooCommerce Single Product page
fucntion wc_remove_related_products($args)
{
return array();
}
add_filter('woocommerce_related_products_args','wc_remove_related_products', 10);
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );To make any change in load products or any other change to Theme > Woocommerce > Single-Product > related.php
if related.php file not exist there than you have to take it from WooCommerce plugin folder and put inside your child theme > Woocommerce > Single-Product > here
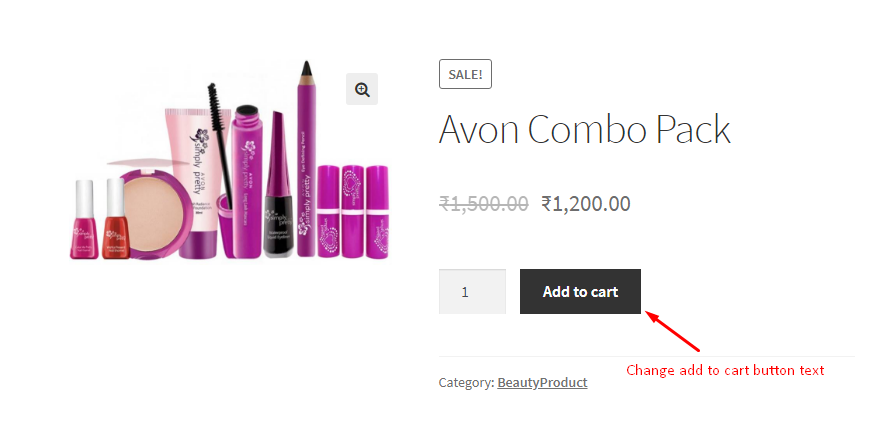
How to Change “Add to Cart” Button Text in WooCommerce
To Change Add to cart button text in Single Product Page :

1. On your FTP go to the wp-content\themes\what ever your theme
2. Find function.php file and open it for editing.
3. Add below Code in function.php
add_filter( 'woocommerce_product_single_add_to_cart_text', 'change_add_to_cart_text' );
function change_add_to_cart_text() {
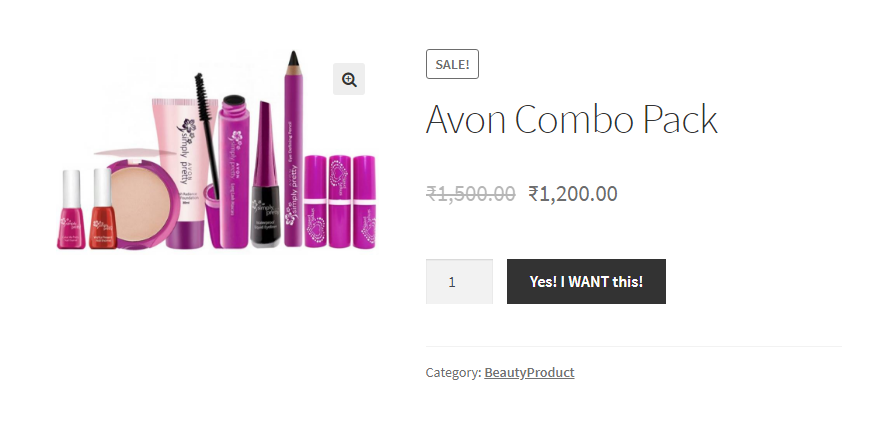
return __( 'Yes! I WANT this!', 'woocommerce' );
}
4. Save the file and check your shop page . The new name of the button should show up now.

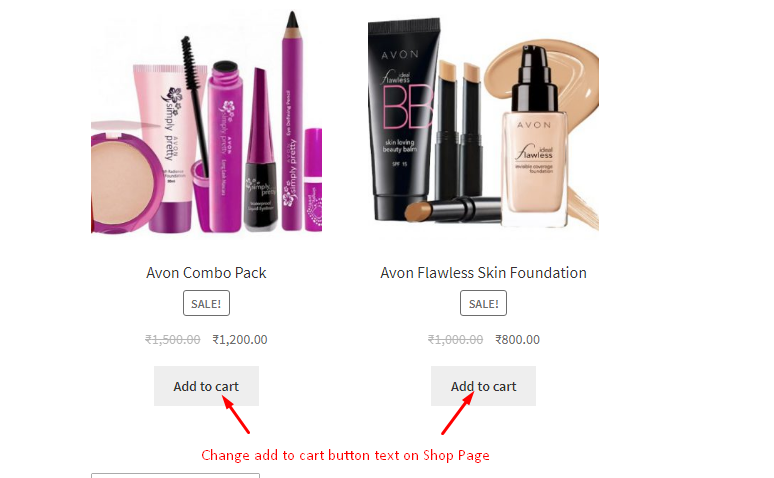
To Change Add to cart button text in Archive Product Page or Shop Page :

1. Add below Code on function.php file
add_filter( 'woocommerce_product_add_to_cart_text', 'change_add_to_cart_text' );
function change_add_to_cart_text() {
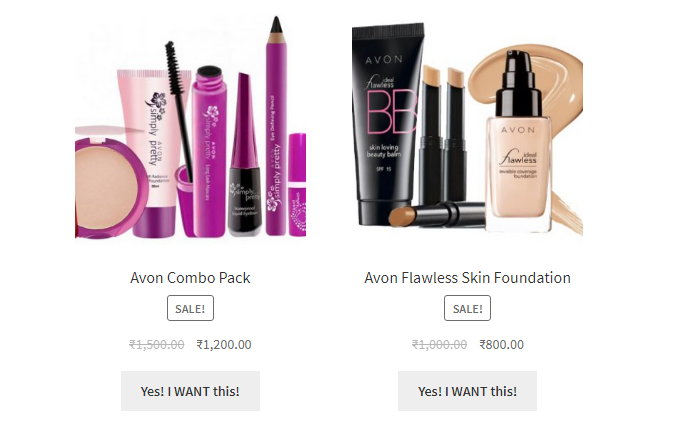
return __( 'Yes! I WANT this!', 'woocommerce' );
}
2. Save the file and check your shop page . The new name of the button should show up now.

WordPress Multilingual Website Blog by Experience WPML Developer

You realize that your business needs a Website and it has to be wordpress multilingual website . You’ve also noticed that all global brands have wordpress multilingual websites and you’re hoping that you don’t need to spend millions getting one. Good news! With WordPress, you can get the exact wordpress multilingual website that your business needs, quickly, simply and on a modest budget.
Despite its widespread use, english can only help your business communicate effectively with so many clients. If your business is of the nature that needs to appeal to an international audience, multilingual interfaces for your many potential clients is the best way to ensure you don’t lose out on any business on account of a language barrier. Research shows that an ecommerce site is four times more likely to prosper if it offers the option of native languages for the conduction of business. Apart from the obvious improved quality of communication that comes with a wordpress multilingual website, the feature provides an added edge of globalized outreach, which helps the rapport your brand builds with your customers.
A wordpress multilingual Website needs a language switcher. This switcher allows visitors to choose the language they want to read in.
WPML comes built-in with different language switchers, which match any design. You will be able to place prominent language switchers, that show your visitors the different languages you offer them.
We can also assist you with Wordoress multilingual website Blog Development using WPML
- Installation and thorough configuration of WPML
- Translating pages, posts, products, portfolios etc.
- Creating separate menus for all the languages.
- Add language switcher as per your requirement.
- Translating all the strings of derived from themes and plugins.
The WordPress Multilingual Website Design offer –
- Instant translation of the web pages into desired language
- Display text according to the geo location of the user
- No changes in the dynamic structure of the website
- Increased web traffic
- Enhanced user experience
At Wordoress Developer Online, we offer we offer professional wordpress multi language website design services to fulfill the needs to fulfill the needs your business may develop as part of the general process of expansion. At the junction where language proves to be the deciding factor for your business, time is of the essence, and full and total support on this front is a task we have dedicated experts for. We can translate any web site copy into any language including International Language French, German, Russian, Chinese, Spanish and Domestic Language Tamil, Kannada, Telugu, Malayalam, etc…Our Experience WPML Developer are well-versed with the right tools and software knowledge to develop bespoke wordpress multilingual websites catered to your exact requirements.
Wordoress Developer Online offers to provide you with these benefits of a wordpress multilingual website development
- Powerful web design specifically created to suit your specific business requirement
- Graphically arresting website design with eye-catching elements
- Engaging web user interface
- Smooth navigation
- Integrated features to suit your business needs
If you’re planning to create a WordPress Multilingual Website, contact us soon and our Experience WPML Developer will help you with this challenging task! contact us today.
Custom User Fields on Woocommerce My Account Page
In below example, we’re going to update the user’s Phone and FB Url information with add field on User My account page in Woocommerce
add_action( ‘woocommerce_edit_account_form’, ‘my_woocommerce_edit_account_form’ );
add_action( ‘woocommerce_save_account_details’, ‘my_woocommerce_save_account_details’ );
function my_woocommerce_edit_account_form() {
$user_id = get_current_user_id();
$user = get_userdata( $user_id );
if ( !$user )
return;
$phone_no = get_user_meta( $user_id, ‘_phone_no’, true );
$fb_username = get_user_meta( $user_id, ‘_fb_username’, true );
?>
<fieldset>
<p class=”form-row form-row-thirds”>
<label for=”twitter”>Phone *</label>
<input type=”text” name=”phone_no” value=”<?php echo esc_attr( $phone_no ); ?>” class=”input-text” />
</p>
</fieldset>
<fieldset>
<p class=”form-row form-row-thirds”>
<label for=”url”>FB Username</label>
<input type=”text” name=”fb_username” value=”<?php echo esc_attr( $fb_username ); ?>” class=”input-text” />
</p>
</fieldset>
<?php
}
function my_woocommerce_save_account_details( $user_id ) {
update_user_meta( $user_id, ‘_phone_no’, htmlentities( $_POST[ ‘phone_no’ ] ) );
update_user_meta( $user_id, ‘_fb_username’, htmlentities( $_POST[ ‘fb_username’ ] ) );
//$user = wp_update_user( array( ‘ID’ => $user_id, ‘user_url’ => esc_url( $_POST[ ‘url’ ] ) ) );
}
Display message or specific content on Single Product Page after Product detail in Woocommerce
Display custom message or specific content on all Woocommerce Single Product Page after Product detail using Woocommerce filter action without modify Theme or Wocommerce single product page scripting.
Add below script in your active theme functions.php file
add_shortcode(‘ls_custom_msg’,’ls_fn_custom_msg’);
function ls_fn_custom_msg($atts, $content = null)
{
ob_start();
echo ‘Add your custom message or content that you want to show on Single Product Page’;
return ob_get_clean();
}
add_action( ‘woocommerce_after_single_product_summary’, ‘ls_woocommerce_msg_after_single_product_page’, 15 );
function ls_woocommerce_msg_after_single_product_page() {
echo do_shortcode(‘[ls_custom_msg]’);
}
Change Product Sale badge WooCommerce
Hello WooCommerce fan
You don’t like the Sale text badge that WooCommerce prints on your sale discounted price products? and want to display something other message than Sale
Than dont worry! You can quickly change that text by whatever you want, or you can show the discounted percentage or Save amount base on different of Original Price and Sale (Discounted ) price.
If you would like to show dynamically percent of discount amount or saving number than you may contact us by visit Lathiya WordPress Solutions.
Here im going to show how you can easily replace default Sale text of Woocommerce Product by something other more interesting text like ‘Special’ ‘Hot Sale’ ‘Best Price’ etc etc
To change product Sale flash text in WooCommerce open your active theme functions.php file that located in wp-content/themes/your-active-theme-name/ and add below code at the end of it:
add_filter( ‘woocommerce_sale_flash’, ‘wc_custom_replace_sale_text’ );
function wc_custom_replace_sale_text( $html ) {
return str_replace( __( ‘Sale’, ‘woocommerce’ ), __( ‘Special’, ‘woocommerce’ ), $html );
}
Note : In your site if by default display flash text is like Sale! instead of Sale than your code little change like
add_filter( ‘woocommerce_sale_flash’, ‘wc_custom_replace_sale_text’ );
function wc_custom_replace_sale_text( $html ) {
return str_replace( __( ‘Sale!’, ‘woocommerce’ ), __( ‘Special’, ‘woocommerce’ ), $html );
}
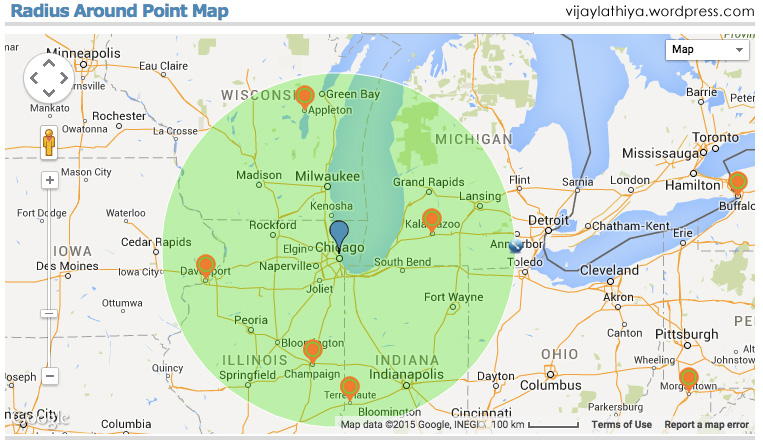
Get Records Between Lat Long Radius in WordPress & Php Mysql
Current article is very helpful for developers who are familiar with WordPress or with PHP/MySQL, and want to do something like below task with their website or application.
> Geographical proximity query with post_meta in WordPress
> Find list of record that comes between latitude longitude radius area in wordpress & Php MySql
> Querying within longitude and latitude in MySQL
> Find points within a distance using MySQL
> Fetch WordPress posts record by proximity to a latitude and longitude radius circle
After reading this article you know well how to display list of records that is either Shop list, User list or anything who given you their location by latitude and longitude during registration / entry time. and you want to list out them based on specific radius latitude and longitude area.
here you can see Best article by Google on Creating a Store Locator with PHP, MySQL & Google Maps
Download complete example script Click me to Download
In Php & MySql
Step – 1
Create Database with table markers by hit below mysql query in PhpMyadmin
CREATE TABLE `markers` (
`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`name` VARCHAR( 60 ) NOT NULL ,
`address` VARCHAR( 80 ) NOT NULL ,
`lat` FLOAT( 10, 6 ) NOT NULL ,
`lng` FLOAT( 10, 6 ) NOT NULL
) ENGINE = MYISAM ;
Step – 2
Add some records into your created Table markers
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Frankie Johnnie & Luigo Too','939 W El Camino Real, Mountain View, CA','37.386339','-122.085823');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Amici\'s East Coast Pizzeria','790 Castro St, Mountain View, CA','37.38714','-122.083235');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Kapp\'s Pizza Bar & Grill','191 Castro St, Mountain View, CA','37.393885','-122.078916');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Round Table Pizza: Mountain View','570 N Shoreline Blvd, Mountain View, CA','37.402653','-122.079354');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Tony & Alba\'s Pizza & Pasta','619 Escuela Ave, Mountain View, CA','37.394011','-122.095528');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Oregano\'s Wood-Fired Pizza','4546 El Camino Real, Los Altos, CA','37.401724','-122.114646');
Step – 3
Create .php file and add following code
$con=mysql_connect("localhost","root","")or die(mysql_error());
mysql_select_db("test",$con);
if(!$con)
die('connect fail ' . mysql_error());
$clat = 37.387138;
$clng =-122.083237;
$radius = 10;
$query = “SELECT address, name, lat, lng, ( 3959 * acos( cos( radians(‘”.$clat.”‘) ) * cos( radians( lat ) ) * cos( radians( lng ) – radians(“.$clng.”) ) + sin( radians(“.$clat.”) ) * sin( radians( lat ) ) ) ) AS distance
FROM markers HAVING distance < ‘”.$radius.”‘ ORDER BY distance LIMIT 0 , 20″;
$result = mysql_query($query);
while ($row = @mysql_fetch_assoc($result)){
print_r($row);
}
In WordPress
With WordPress you store Shop list or something like any records by custom post type and save their location in format of latitude and longitude into post_meta with specific key.
Now you want to display records that comes under specific radius (Between Latitude and Longitude ) than below custom query help you to fetch list of records.
include('wp-load.php');
$lat = 21.1702401;
$long = 72.83106070000008;
$radius = 30;
$sql = “SELECT ID, (
6371 * acos (
cos ( radians( $lat) )
* cos( radians( latitude.meta_value ) )
* cos( radians( longitude.meta_value ) – radians($long) )
+ sin ( radians($lat) )
* sin( radians( latitude.meta_value ) )
)
) AS distance
FROM $wpdb->posts
INNER JOIN $wpdb->postmeta latitude
ON (ID = latitude.post_id AND latitude.meta_key = ‘jv_item_lat’)
INNER JOIN $wpdb->postmeta longitude
ON (ID = longitude.post_id AND longitude.meta_key = ‘jv_item_lng’)
HAVING distance < $radius ORDER BY distance LIMIT 0,6”; $rw = $wpdb->get_results( $sql);
print_r($rw);